Come costruire un sito Web in Illustrator

Passaggio 1
Crea un documento di Illustrator largo 960 pixel rispetto all'altezza che scegli a seconda del contenuto e del design che hai in mente. Un sito largo 960 pixel si adatta alla larghezza di risoluzione del monitor più comune di 1.024 pixel quando vengono presi in considerazione i bordi della barra di scorrimento e della finestra.
Passaggio 2
Crea uno schizzo disegnato a mano del design visivo del tuo sito web, se non lo hai già fatto. Questo ti darà un utile riferimento per creare all'interno di Illustrator.
Passaggio 3
Crea il tuo design usando l'immagine e gli strumenti di testo per un'intestazione elaborata. Se includi testo come messaggi in un blog, lascia vuoto lo spazio in quell'area o crea un bordo che lo circonda per un contorno semplice.
Passaggio 4
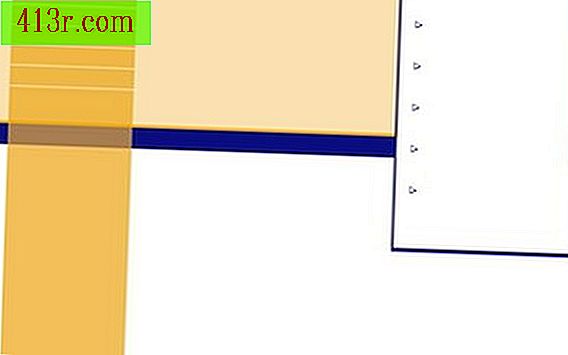
Aggiungi guide al tuo design per delimitare le diverse sezioni del design. Questo è molto importante perché userai queste guide per fare tagli, che definiranno i bordi degli elementi sul tuo sito web. Le guide possono aiutarti ad allineare gli oggetti con precisione. Fai clic sul righello verticale o orizzontale e trascina il mouse sul punto in cui desideri posizionare la guida.
Passaggio 5
Controlla la posizione delle tue guide per verificarne l'accuratezza e la precisione. Trascinali ulteriormente, se necessario, per separare ciascun elemento, ad esempio le immagini di navigazione che saranno i link sul tuo sito.
Passaggio 1
Seleziona "Oggetto" nel menu, quindi seleziona "Taglia" e "Crea dalle guide". Quando crei le guide, vedrai piccole scatole nere all'interno di ogni taglio con il numero corrispondente. Seleziona "File" nel menu e poi "Salva per web e dispositivi". Seleziona lo strumento per selezionare il taglio, che è la seconda icona sul menu dello strumento che si trova sul lato destro dello schermo sotto l'icona della mano. Seleziona tutti i tagli.
Passaggio 2
Seleziona le impostazioni di ottimizzazione tra le opzioni elencate sul lato destro dello schermo. È possibile scegliere configurazioni preimpostate o creare un profilo personalizzato, a seconda se si desidera che le immagini siano JPEG, GIF o PNG. È anche possibile regolare la qualità delle immagini.
Passaggio 3
Visualizza in anteprima le diverse configurazioni facendo clic sulle schede "2 in 1" e "4 in 1". Nell'angolo inferiore di ogni anteprima vedrai le informazioni sull'ottimizzazione, come la dimensione del file e il tempo di rendering del browser. Clicca sul pulsante "Salva". Decidi se vuoi salvare le tue immagini e il codice e navigare in quell'area usando il tasto "Dove".
Passaggio 4
Scegli il formato del tuo lavoro. Se controlli il XXXX e desideri solo le immagini perché in seguito aggiungerai un codice, seleziona "Solo immagini". Se sei un principiante o preferisci che venga generato per te XXXX, scegli l'opzione "XXXX e immagini". Se preferisci il posizionamento degli elementi da organizzare con Cascading Style Sheets invece delle tabelle, seleziona "Default configuration" e "Export as CSS layers" nella scheda "Layers".
Passaggio 5
Apri il file XXXX da dentro un browser per vedere il tuo lavoro. Modifica i file con un programma di web design.